Sticky Product Image Feature in Multi Theme and Woocommerce

With Multi, you have full control over your shop and product pages design. One of our many unique features is the Sticky Product Image option.
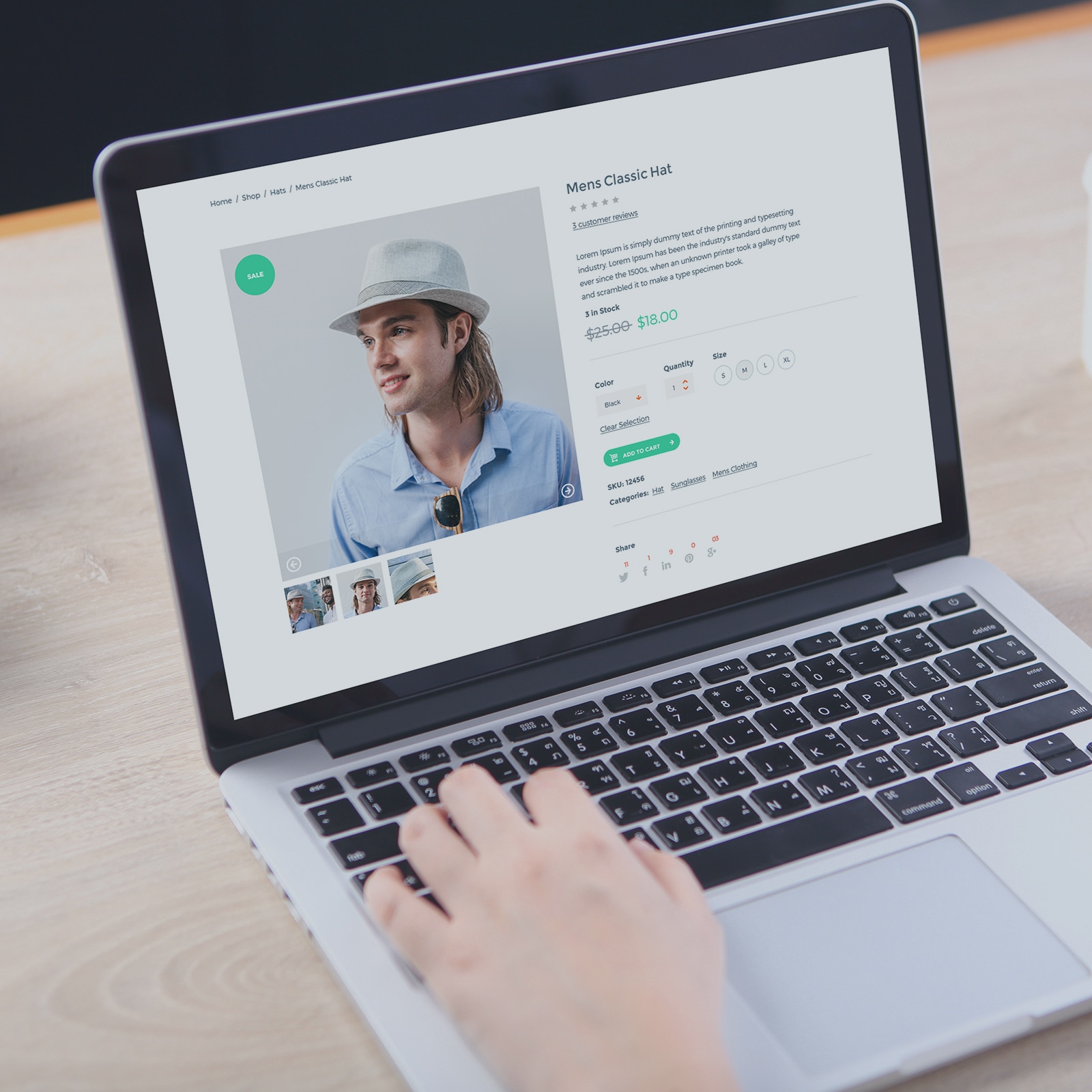
Look:
A single product page is divided into two columns. The left column is where the product image or gallery is. The right column contains all useful information, such as product description, price, „Add to cart” button or reviews. You can also add social sharing links, product category, related products and a „previous-next product” switch.
As you can see, Multi allows you to create a super-rich and informative product page. But while your viewer is scrolling through the product page, he or she might lose sight of your product appearance. Which, as we know, is really important in the shopping process!
So here’s the best part:
With Multi, you can make your product image gallery sticky. It’s a cool feature that makes the product image stay in the same place on your screen the whole time! This way your visitors won’t have to scroll up and down to see the product while reading description or reviews. It’s extra user friendly and makes your product page look great.
Now you are probably wondering:
How do I make product images sticky in Multi Theme?
Here’s how – in just 2 easy steps:
Starting from your WordPress Dashboard, go to Appearance > Customize > Shop. Then, just find and tick the „Sticky product image” option. It’s at the top of the Shop menu panel.
And that’s it!
See the working example of a sticky product image and let us know in the comments what do you think.

Leave a Comment