Hotspots
The Hotspots Block for WordPress adds interactive hotspots to images, letting you highlight areas with labels, popovers, or links, making visual content more engaging and informative.
• M •
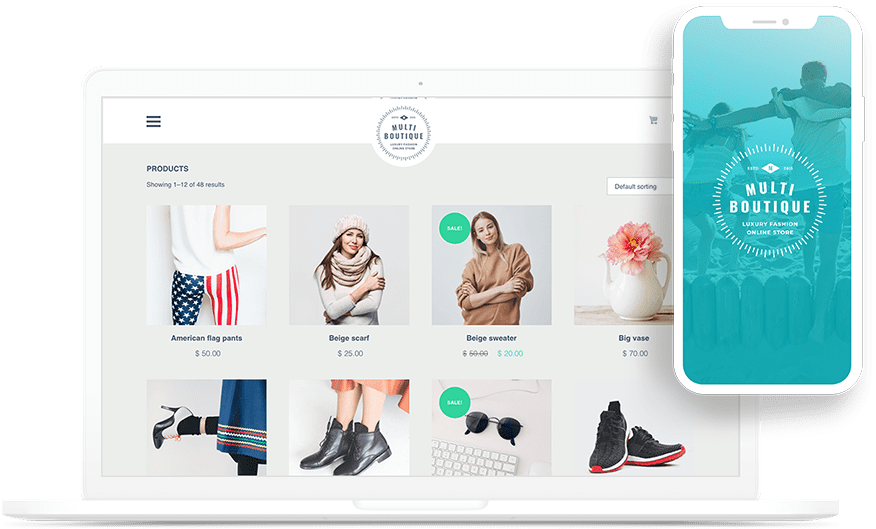
Hotspots Example
Hotspots are easy to set up—simply upload an image, configure options like popover behavior, and add points using the “Hotspot” block. Customize positions and content for each hotspot to suit your needs.

Customizable layout
Fully responsive
Customizable header
Both individual hotspots and the overall block can be styled through the “Appearance” tab, ensuring seamless integration with your site’s design and enhancing user interaction.
Options